この記事ではWordPress初心者でも簡単にできる記事の書き方から記事の公開までを詳しく説明しています。(この記事ではブロックエディタでの書き方を説明しています)
こんな人におすすめ!
- WordPressで初めて記事を書く初心者の方
- ブロックエディタに慣れていない方
- 文字装飾のやり方を知りたい方
この記事の内容としては3つに分けて順番に説明していきますね。
- 記事の書き方
- 記事の装飾方法
- 記事の投稿方法
記事の書き方
記事の書き方は以下の通りで、スクショを交えて見やすいようにしていきます。
- 記事を新規追加する
- タイトルを付ける
- 本文を書く
- 見出しを作る
- 画像の挿入
- ブロックについて
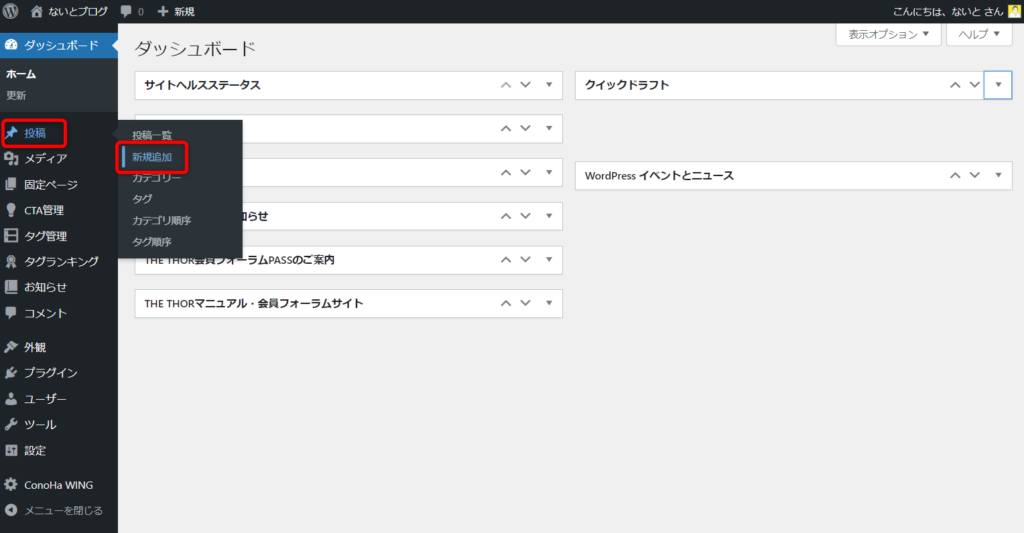
1.記事を新規追加する
まずは新しい記事を開きます。
WordPressの管理画面から 📌投稿 → 新規追加 をクリック。

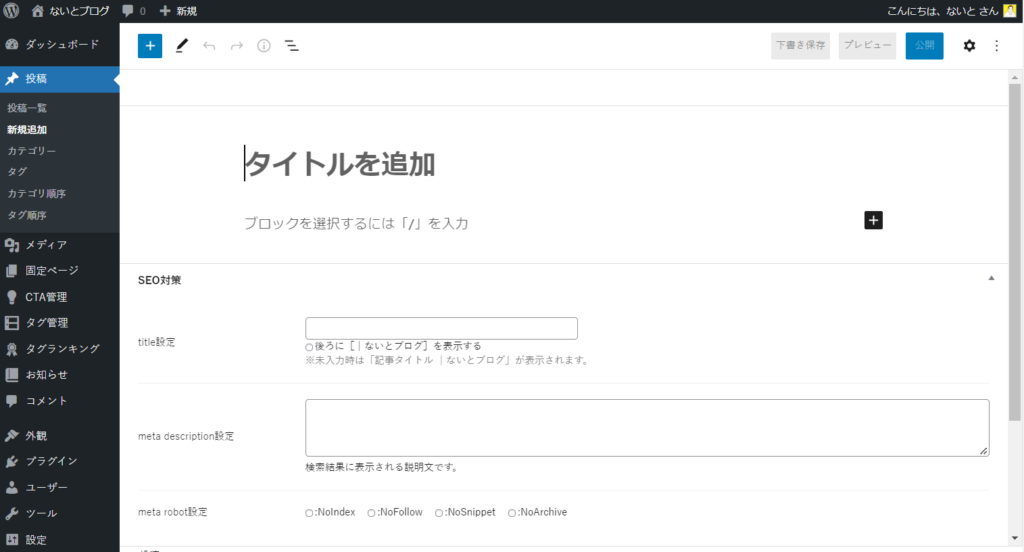
この画面になれば記事作成ができるようになります。

2.タイトルを付ける
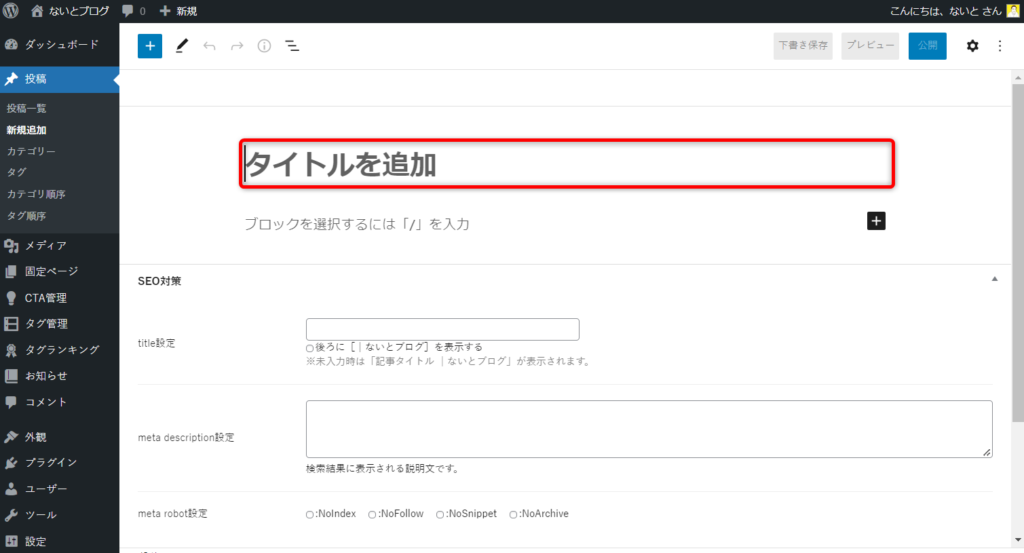
次にタイトルを付けます。
先ほどの画面の「タイトルを追加する」のところをクリックすれば入力できます。

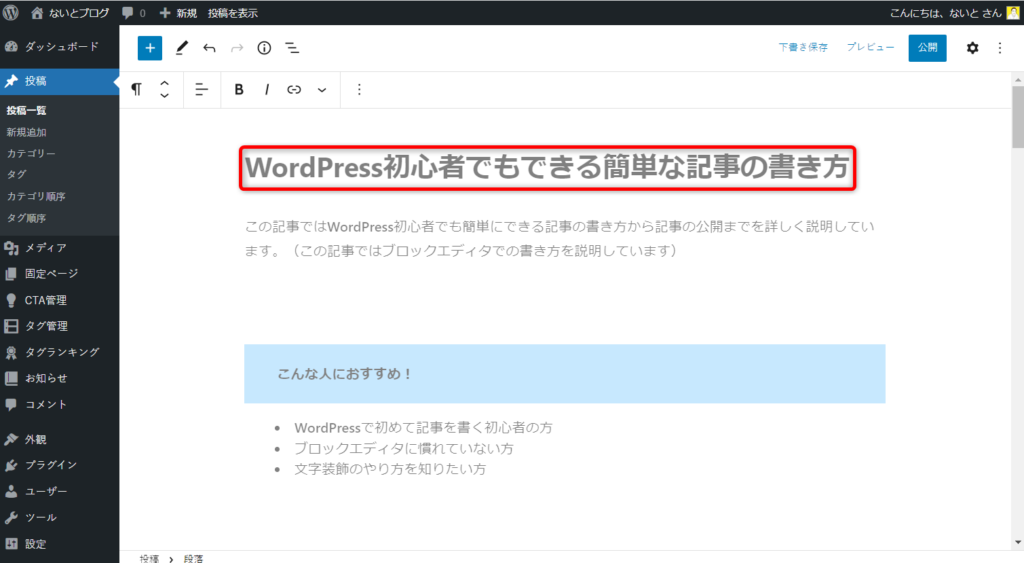
参考にこの記事のように「WordPress初心者でもできる簡単な記事の書き方」と入力してみました。

これでタイトルの入力は終わりです。
3.本文を書く
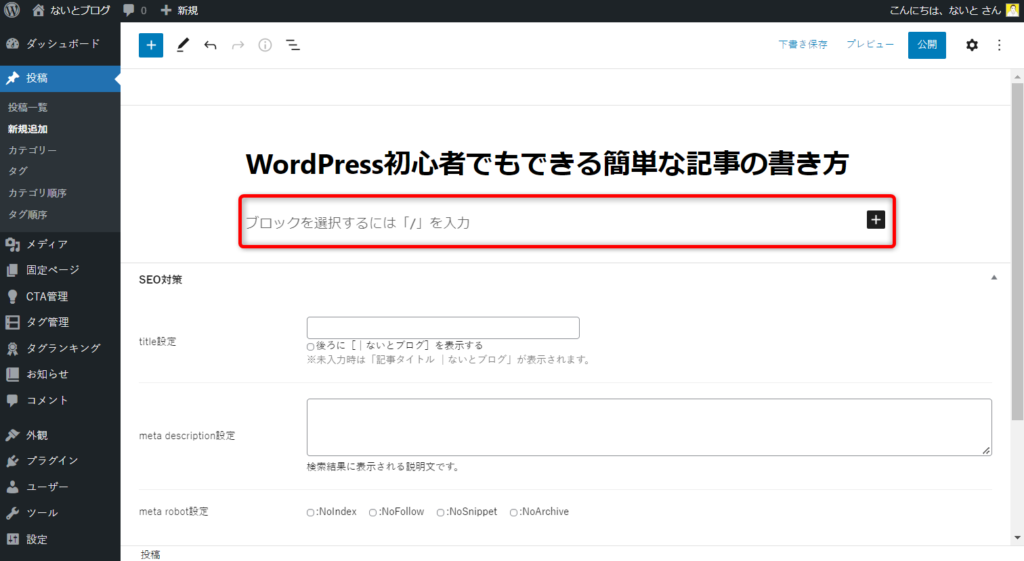
タイトルが入力できたら、続いて本文を書いていきます。
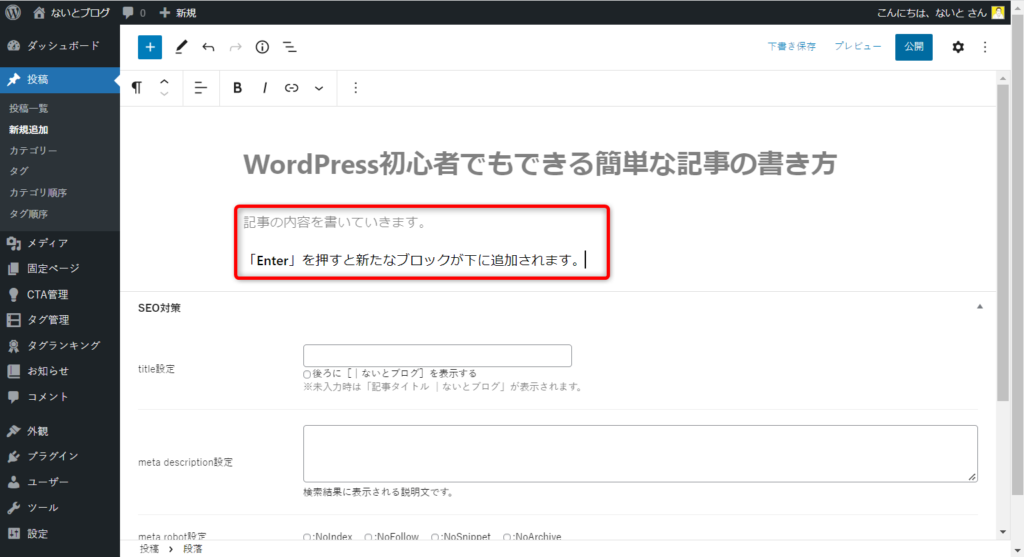
「文字を入力」のところをクリックすると、文字が入力できるようになります。

以下のように内容を書いてみました。
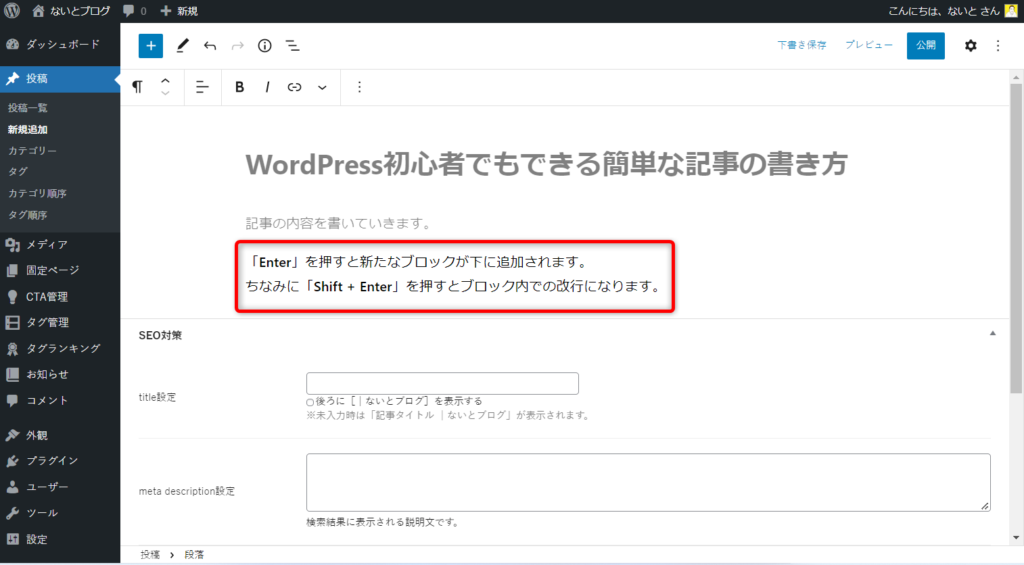
「Enter」を押すと改行(下にブロックが追加)されます。

ブロック内での改行は「Shift + Enter」でできます。

4.見出しを作る
次に見出しを作ります。
WordPressの見出しはH2~H6まであり、H1は記事のタイトルになっています。
数が大きいほど文字も大きくなります。
- H2
- H3
- H4
- H5
- H6
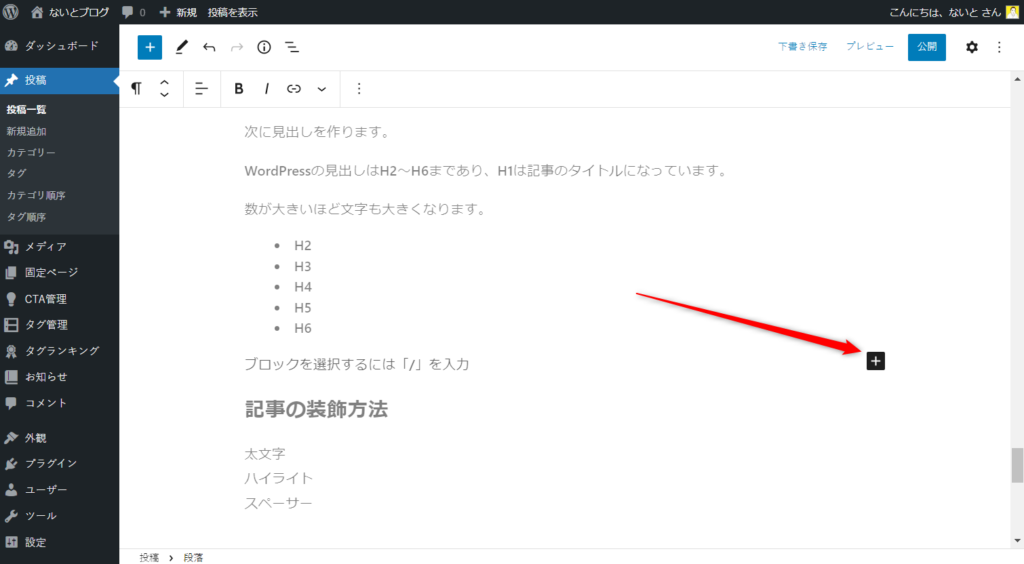
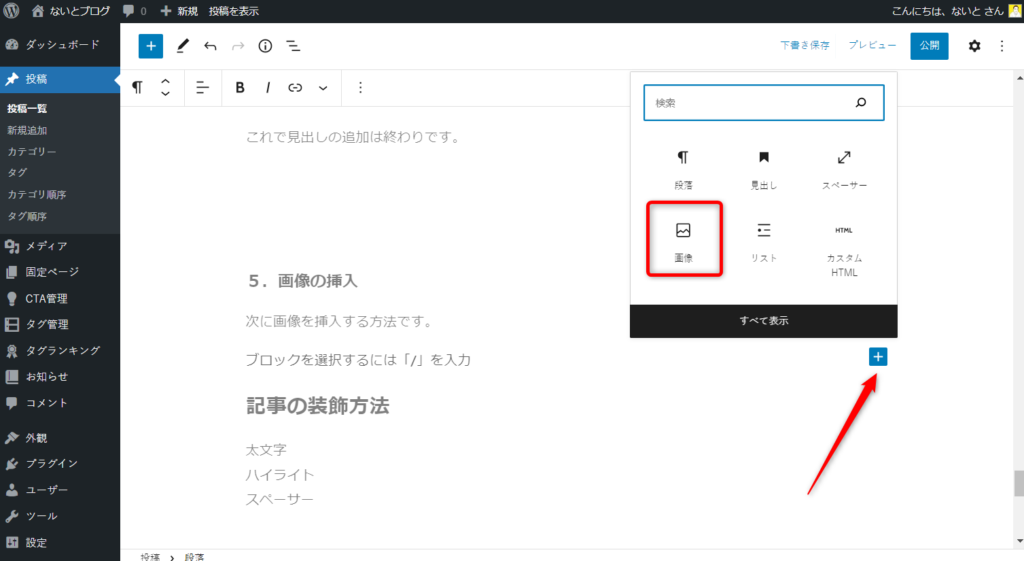
見出しを追加するには、新しいブロックの右側にある「+」をクリックします。

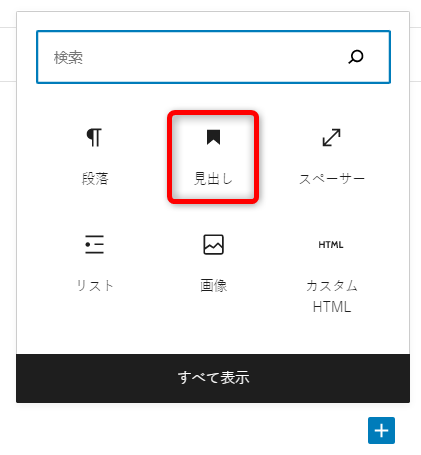
クリックするとこのようなメニューが出てくるので、「見出し」を選択します。

表示されたブロック内に文字を入力すれば、「見出し」が完成します。

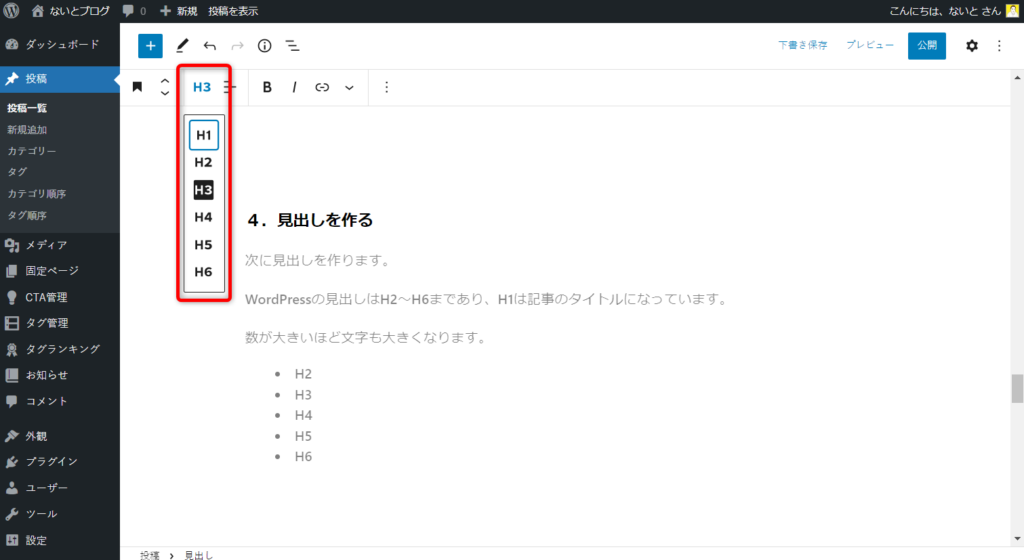
見出しをクリックすると、メニューバーにH2とかH3と表示されています。
そこをクリックすると見出しの大きさを変更することも出来ます。

これで見出しの追加は終わりです。
5.画像の挿入
次に画像を挿入する方法です。
ブロックの右側の「+」をクリックして、「画像」をクリックします。

次に画像をどこからアップロードするかを選択します。
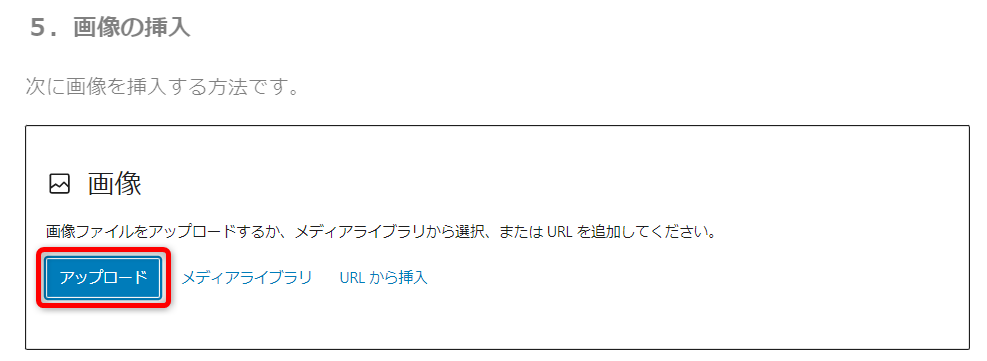
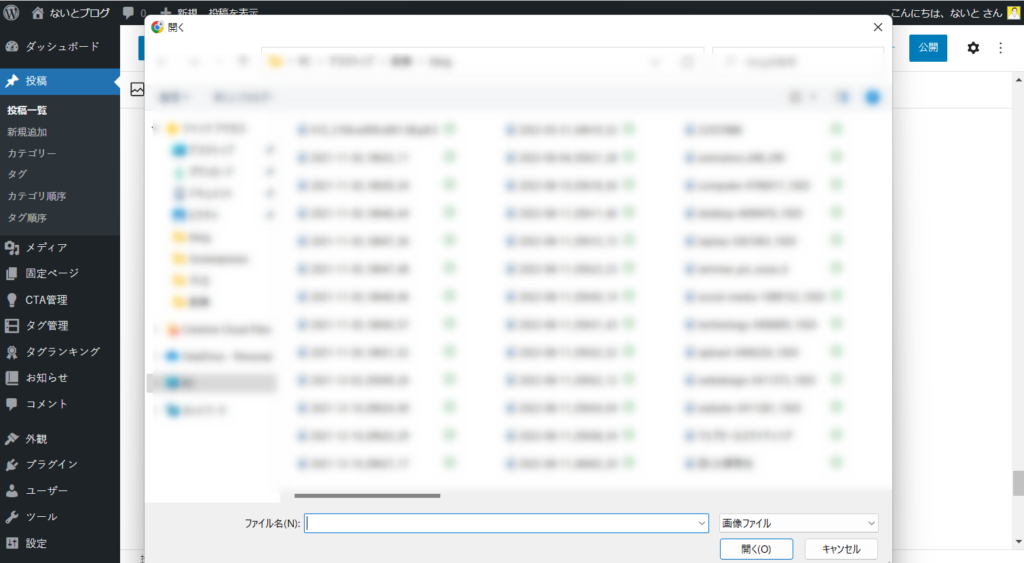
アップロードの方法として、3種類ありますがまずは「アップロード」から。

「アップロード」をクリックすると、このような画面になります。アップロードをしたい画像ファイルを選択すると、ブロックに画像が追加されます。

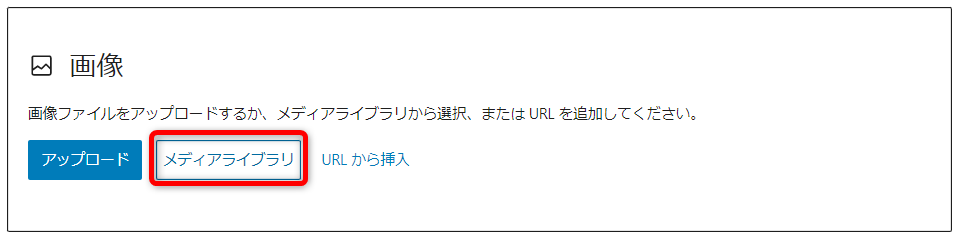
次に、「メディアライブラリ」からの画像のアップロード方法です。
(「メディアライブラリ」への画像のアップロードは記事を書く前にも可能ですし、記事を書きながらでも追加は可能です)
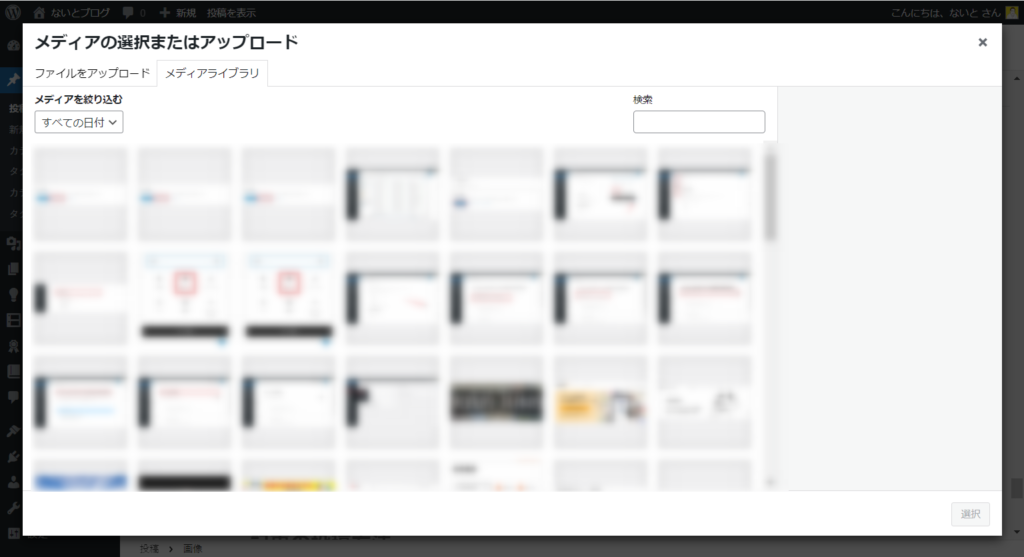
「メディアライブラリ」をクリック。

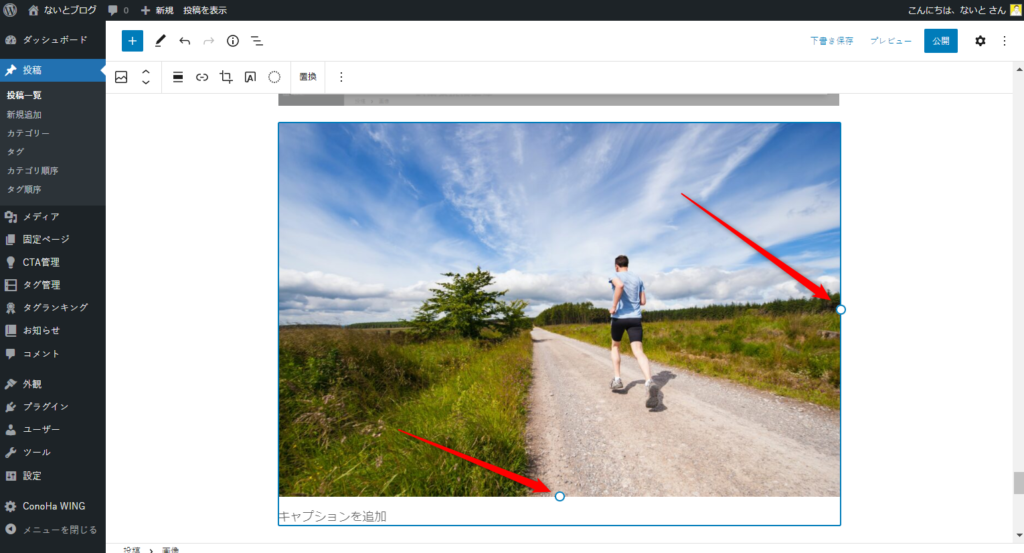
「メディアライブラリ」内の画像が表示され、アップロードしたい画像を選ぶとブロック内に表示されます。

もし、画像のサイズを変更したい場合は下と右に表示されている◯を動かすことによって、サイズ変更ができます。

6.ブロックについて
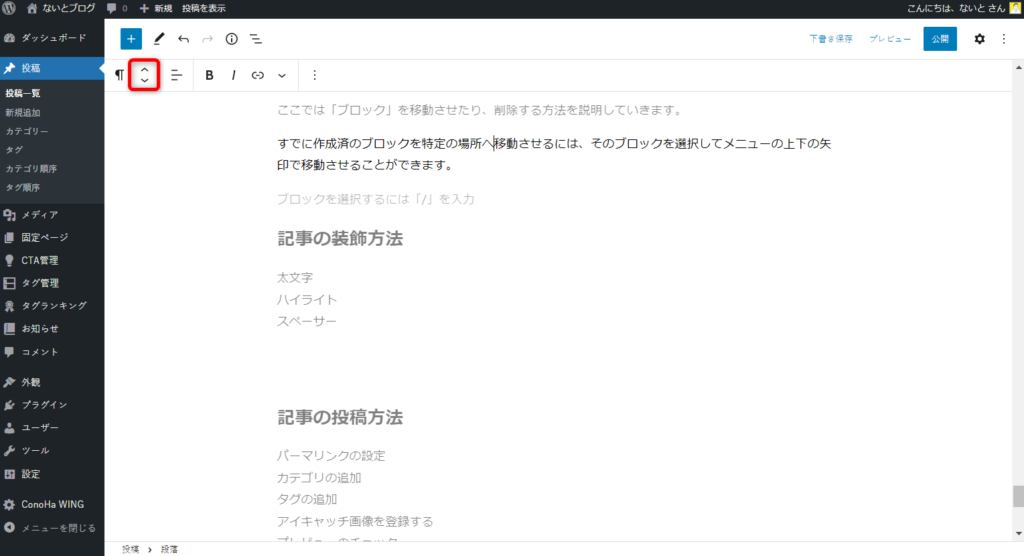
ここでは「ブロック」を移動させたり、削除する方法を説明していきます。
すでに作成済のブロックを特定の場所へ移動させるには、そのブロックを選択してメニューの上下の矢印で移動させることができます。

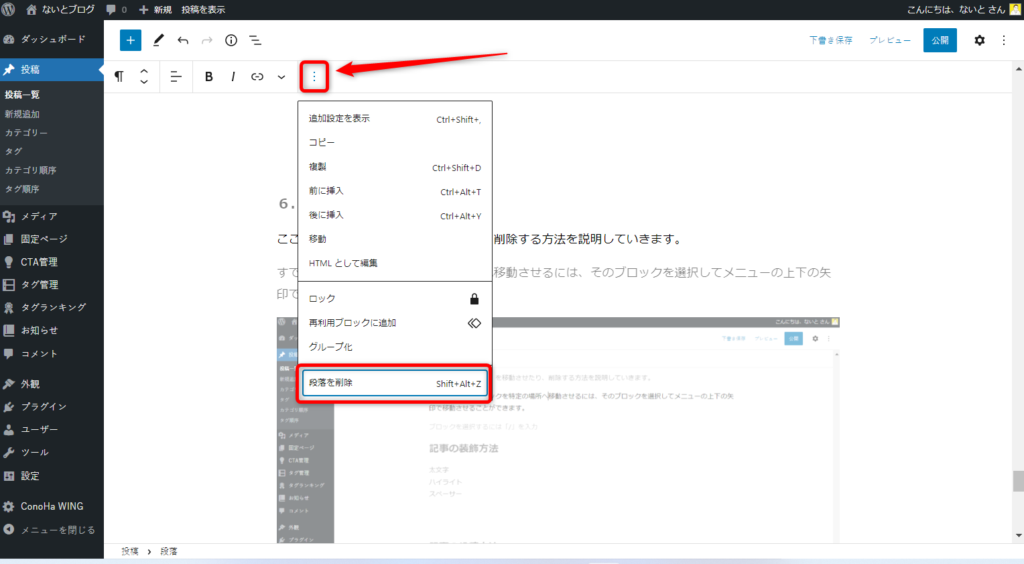
次に、ブロックを削除したい時は「メニュー」をクリックして、「段落を削除」することでブロックを削除することができます。

以上で、記事の書き方は終了です。
初心者向けで基本的な操作ですが、これでWordPressで記事が書けるようになりましたね。
記事の装飾方法
これからはWordPressの中で使えるおすすめの装飾をまとめます。このブログでは【THE THOR(ザ・トール)】 というテーマを使っています。現在(2022年8月)では、まだブロックエディタに対応しておらず、装飾方法が少ないままです。
- 太文字
- ハイライト
- リスト
- ボタン
- 引用
- スペーサー
1.太文字
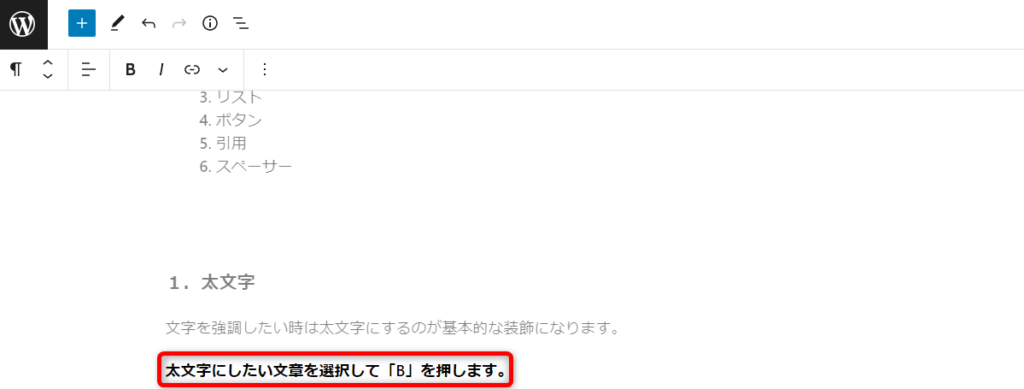
文字を強調したい時は太文字にするのが基本的な装飾になります。
太文字にしたい文章を選択して「B」をクリックします。

このように太文字になります。

2.ハイライト
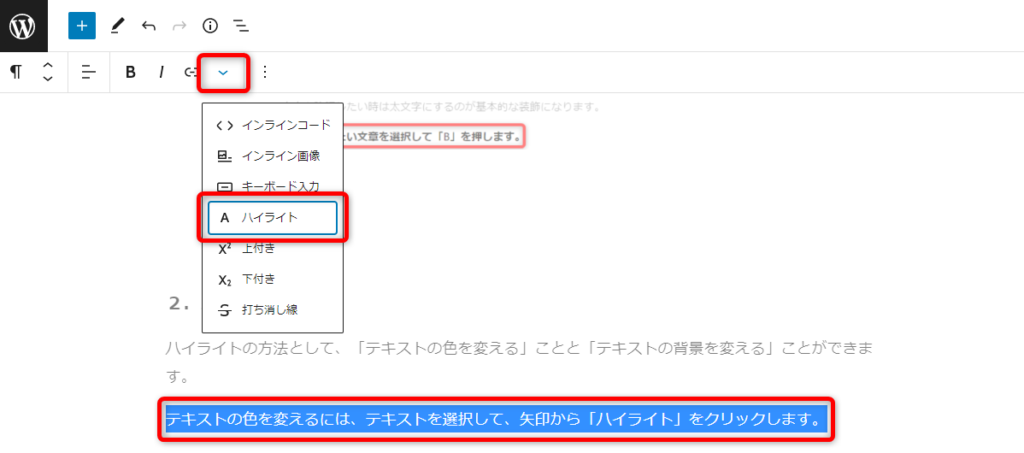
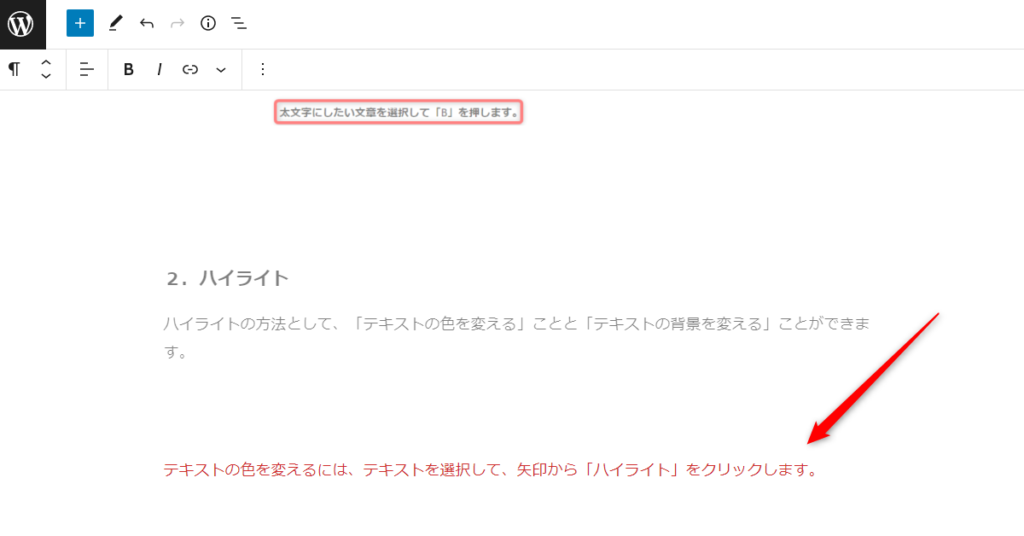
ハイライトの方法として、「テキストの色を変える」ことと「テキストの背景を変える」ことができます。
テキストの色を変えるには、テキストを選択して、矢印から「ハイライト」をクリックします。

次にこのように色を選択できるようになるので、変更したい色をクリックします。

今回は「赤」にしたいと思います。以下のように変更ができました。

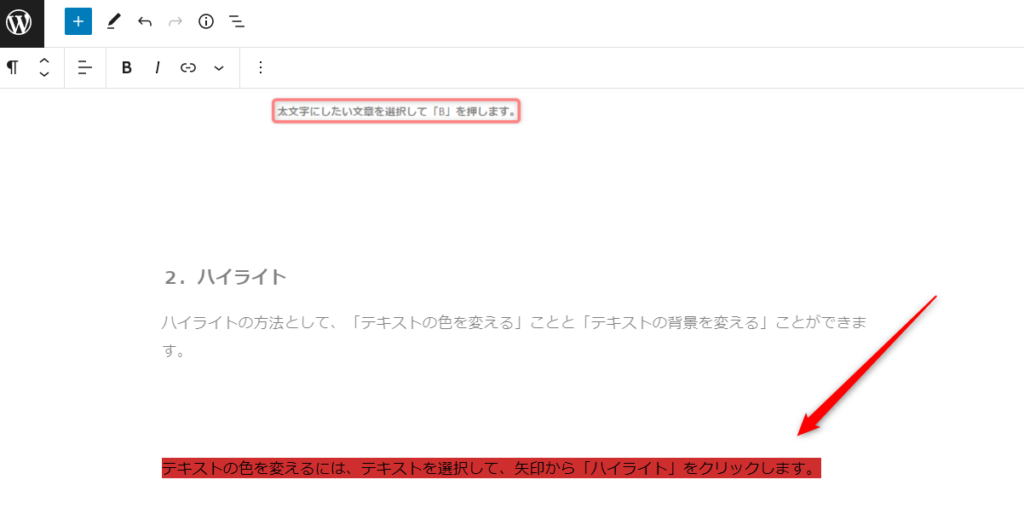
文字の背景の色を変更したい場合は、同じように変更したい文章を選びます。
矢印からハイライトをクリックして、変更したい色を選ぶとこのようになります。

3.リスト
この記事でもよく使っていますが、箇条書きにすると文章が読みやすくなります。言葉などを並べる場合には、このリストを使いましょう。
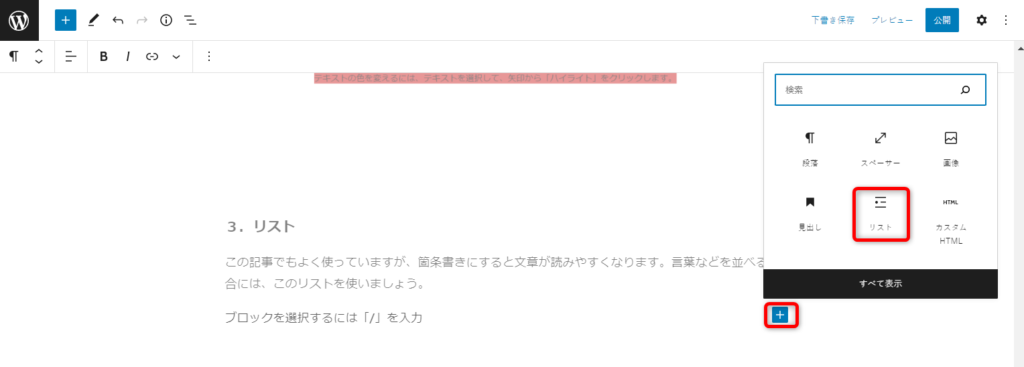
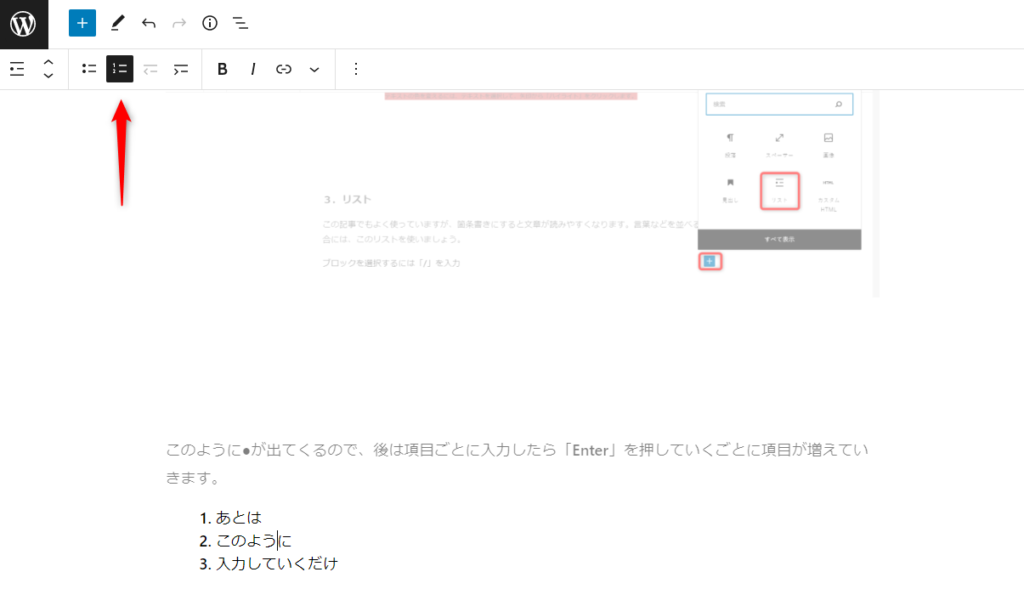
ブロックの右側の「+」を押して、「リスト」をクリックします。

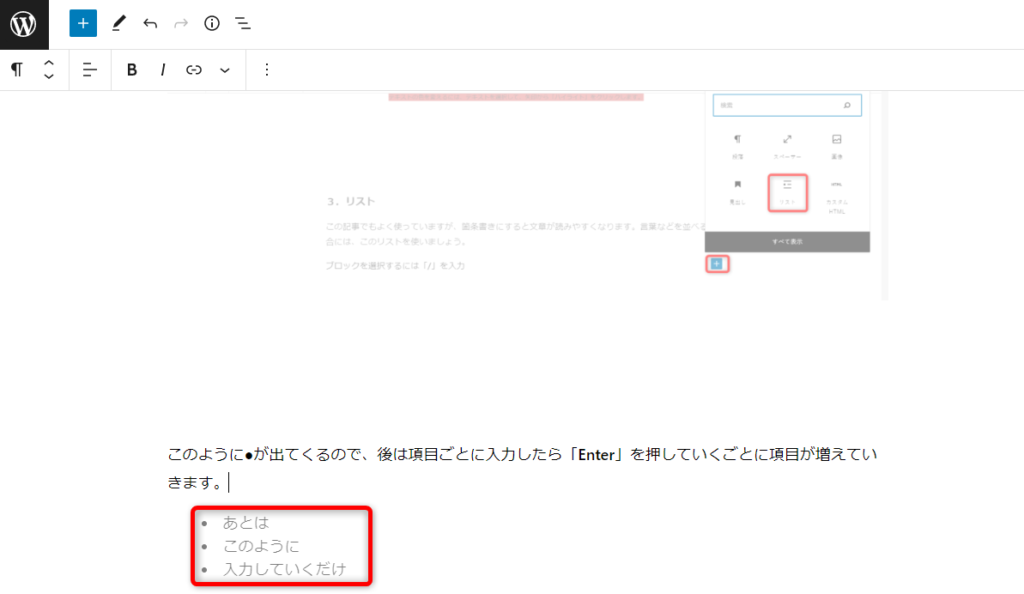
このように●が出てくるので、後は項目ごとに入力したら「Enter」を押していくごとに項目が増えていきます。

リストをクリックすると左上に「番号付きリストに変換」と出てきます。変換するとこのように●ではなく、番号付きでリストされます。

4.ボタン
テキストを「ボタン」にすることも出来ます。他のページへのリンクをボタンにすることによって、通常のテキストよりも読者が押したくなるのでオススメです。
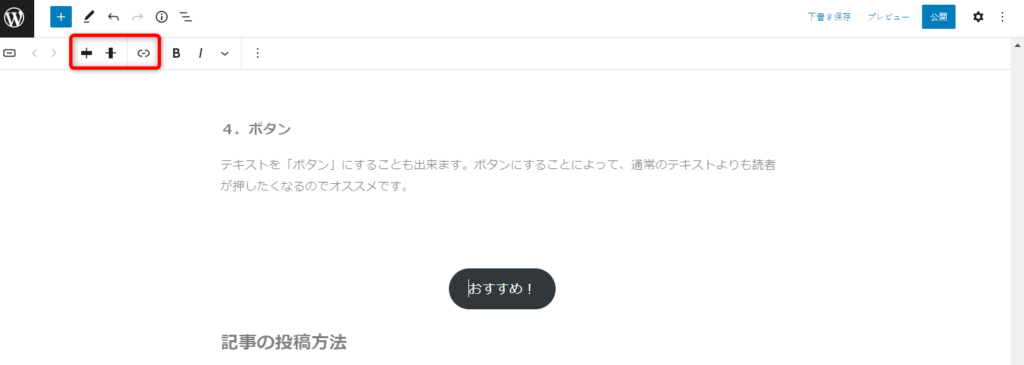
ブロックの右側の「+」から「ボタン」を検索してください。

「テキストを追加」のところに表示させたいテキストを入力します。上部のメニューで項目の揃え位置の調整や、垂直位置の調整、配置、リンクなどを設定することも可能です。

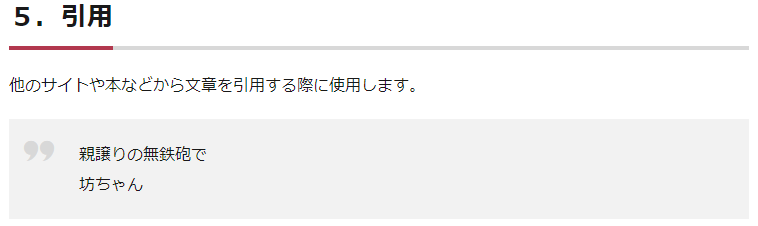
5.引用
他のサイトや本などから文章を引用する際に使用します。著作権等の問題から、引用した場合には必ず引用元の表示をしなければなりませんので気を付けてくださいね。
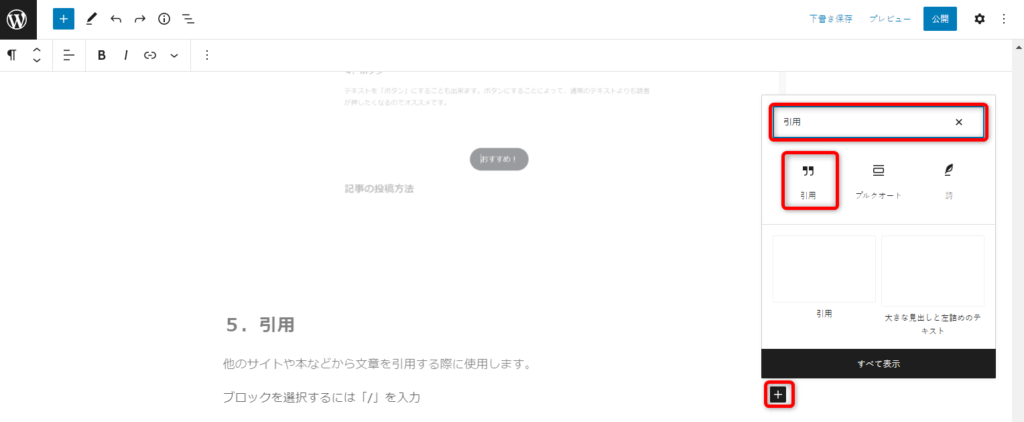
ブロック右側の「+」より、「引用」を検索します。

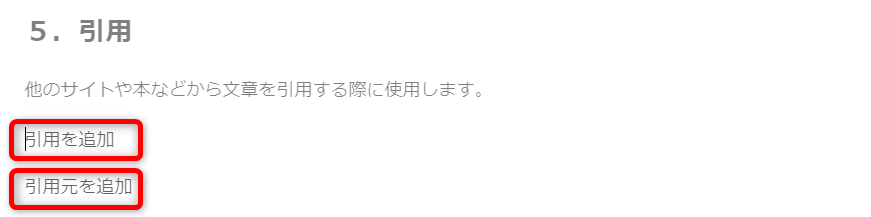
「引用を追加」のところに引用したい文章を、「引用元を追加」のところに引用する元となったサイト名や本のタイトルなどをここに入力します。

ブロック入力中は通常のテキストと同じ見え方なので分かりにくいですが、プレビューするとこんな感じになっています。

ダブルクオーテーションマークと背景に色が付いていますよね。
引用の上手な使い方
①引用の使い方だけではなく
②目立たせたい文章に
③こんな感じで使うことも可能です
④この場合、引用元には
⑤何も入力していません
6.スペーサー
「スペーサー」は記事の中でもダントツに使う頻度が高いブロックです。気づいていないかもしれませんが、この記事でもココまで数十個のスペーサーを使用してきています。
ブログ記事を読みやすくすために大切なことは「スキマ」。文章と文章の間のスペースですね。あまりにもスペースに余裕がない文章だと大変読みにくくなってしまいます。
なので、文章と文章の間、画像と画像、画像と文章の間には必ず「スペーサー」を入れるようにしましょう。
ブロック右側の「+」から「スペーサー」を選択。

スペーサーの下に◯があるので、それを上下することで大きさを変更することができます。

以上が、基本的な文字の装飾方法となります。
記事の投稿方法
ここまででブログ記事の内容がすべて完成しました。ここからは記事を投稿するまでにやらなければならないことを説明していきます。
最低限やることは以下の7つです。
- パーマリンクの設定
- カテゴリの追加
- タグの追加
- アイキャッチ画像を登録する
- SEO対策のためのtitle設定
- プレビューのチェック
- 記事を公開する
ひとつずつ説明していきます。
パーマリンクの設定
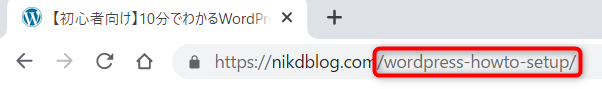
パーマリンクとはブログURLの後ろの記事ごとに決めらるURLのことです。

ここのことですね。
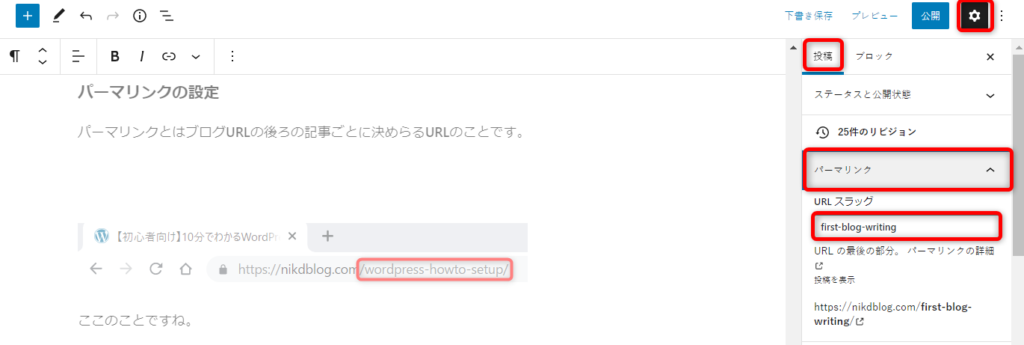
歯車マークの設定から「投稿」→「URLスラッグ」、ここに入力することができます。何も変更していない場合は記事のタイトル名になっています。

パーマリンクを設定する際に気を付けてほしいことがいくつかあるので、下記にまとめてみました。
- 英語で書く
初期設定だと、タイトルがパーマリンクになってしまうので変更しなければなりません。その際に、日本語が入っているURLは、表示環境によってします。 - ハイフンで区切る
区切らなくても良いですが、英単語を繋げるのであれば「ー」で繋げるようにします。この記事のパーマリンクは「first-blog-writing」となっています。「_」(アンダーバー)ではなく、「ー」(ハイフン)です。 - シンプルにする
パーマリンクは出来るだけ、短くするようにしてください。この記事のパーマリンクは「first-blog-writing」なので、少し長い気もしています。
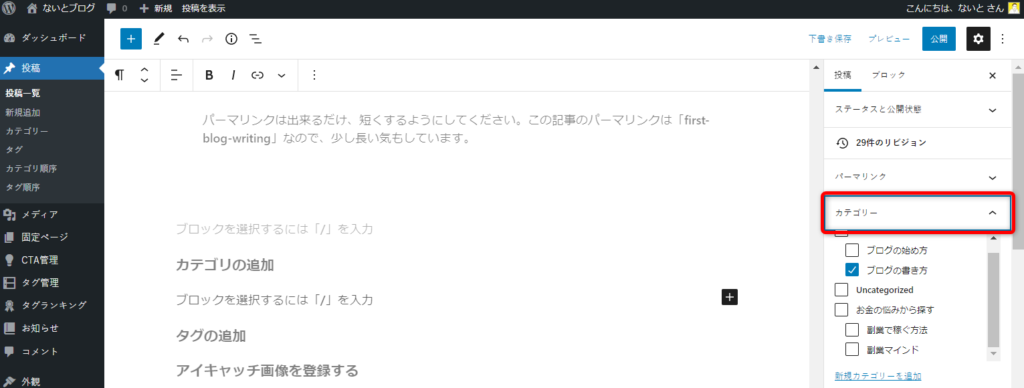
カテゴリの追加
次は記事の「カテゴリー」を決めます。

右側の設定から、「投稿」→「カテゴリ」を選択し、記事を所属させたいカテゴリーにチェックをいれます。
新たにカテゴリーを作成する場合は「新規カテゴリーを追加」することで、増やすことができます。
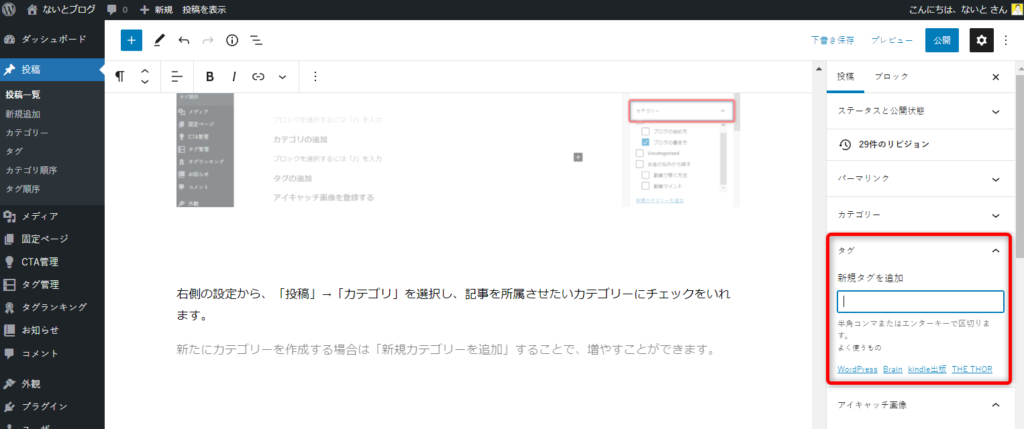
タグの追加
記事にタグを付けることもできます。
右の設定画面から「タグ」を選択するのですが、すでに登録してあるタグを付けたい場合は「よく使うもの」から選ぶことができます。
また、新規タグを付けることも可能です♪

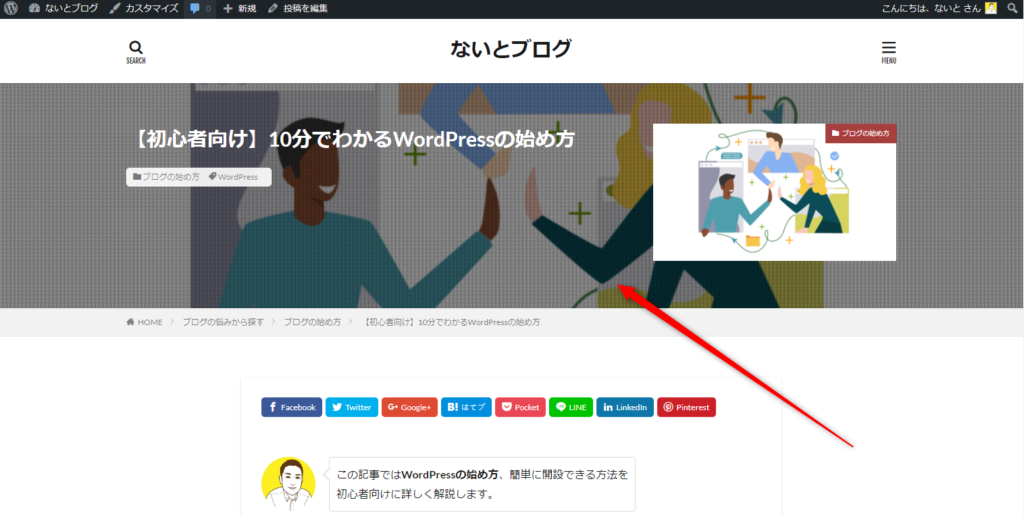
アイキャッチ画像を登録する
アイキャッチ画像とは、記事の顔ともいうべき画像になり、下のスクショのようにかなり目立ちます。

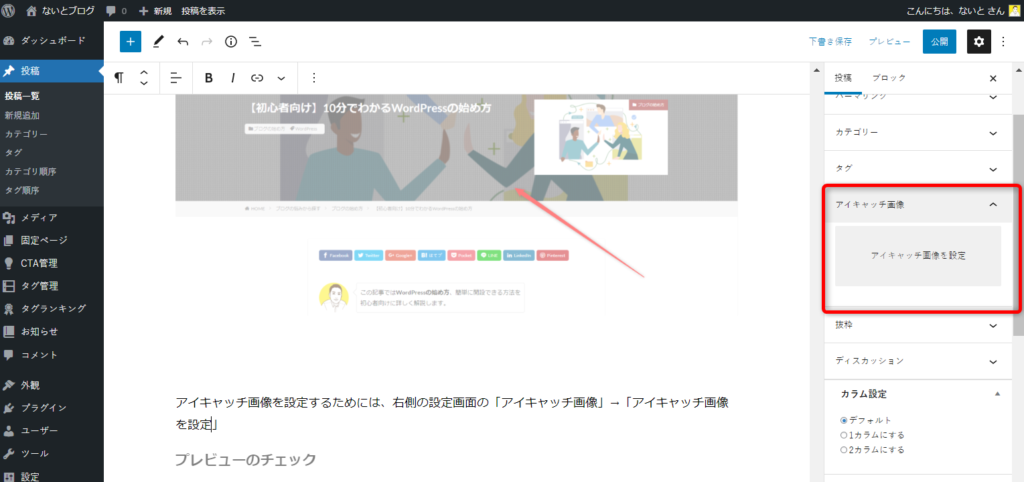
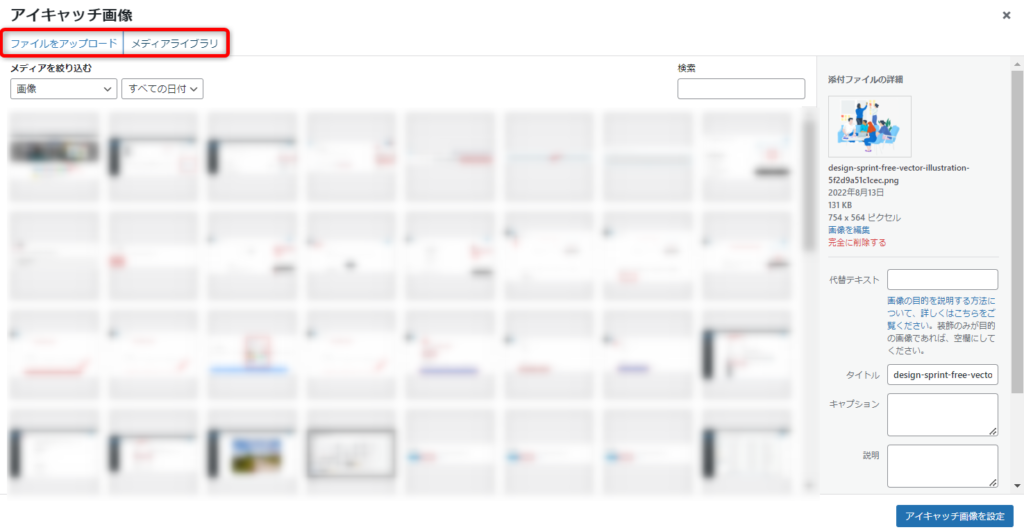
アイキャッチ画像を設定するためには、右側の設定画面の「アイキャッチ画像」→「アイキャッチ画像を設定」からアイキャッチにする画像を選択することができます。

次の画面で「ファイルをアップロード」するか「メディアライブラリ」から画像を選ぶことによって設定することが可能になります。

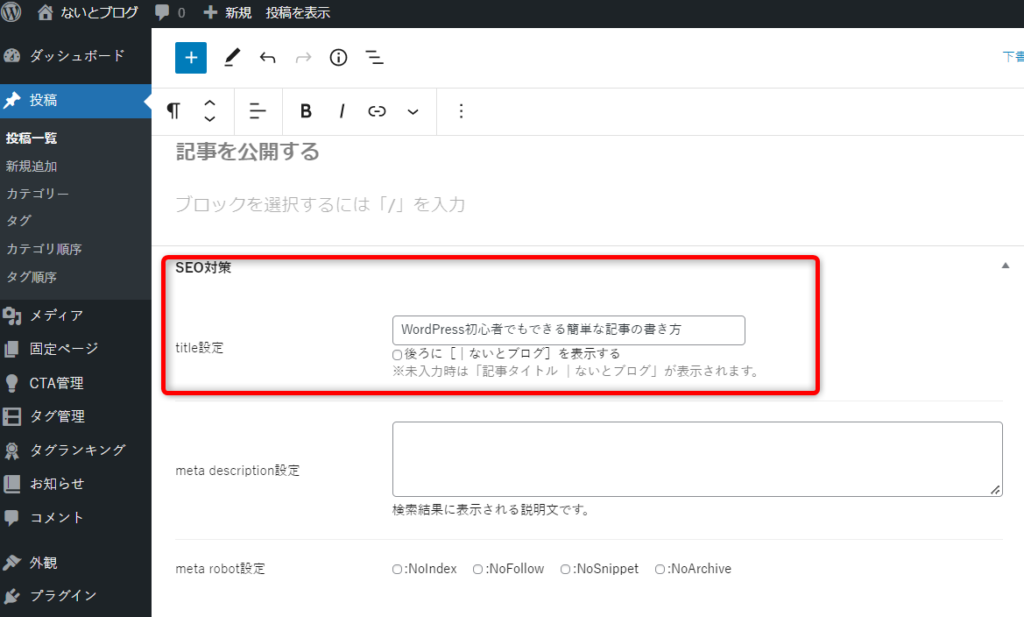
SEO対策のためのtitle設定
これはテーマが「THE THOR(ザ・トール)」を使っている人だけかもしれませんが、SEO対策のためにtitle設定が簡単にできます。
一番下までスクロールすると、SEO対策のためのメニューがいくつか出てきます。ここではとりあえず「title設定」のみ入力します。記事のタイトルをそのまま入力するだけで終了となります。

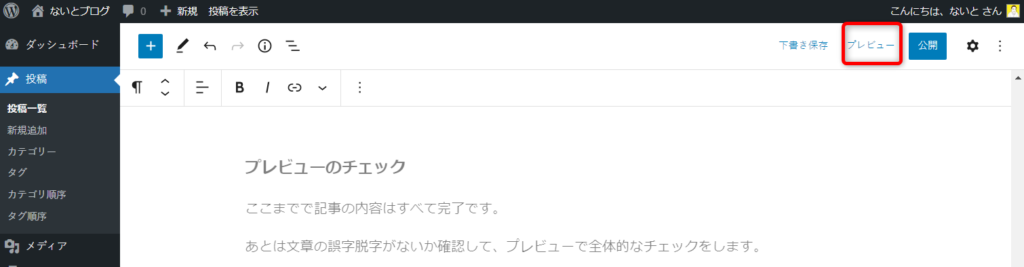
プレビューのチェック
ここまでで記事の内容はすべて完了です。
あとは文章の誤字脱字がないか確認して、プレビューで全体的なチェックをします。
右上の「プレビュー」をクリックすると、別ページで実際に公開されたときのプレビューが表示されます。ここで問題なければ、記事を投稿します。

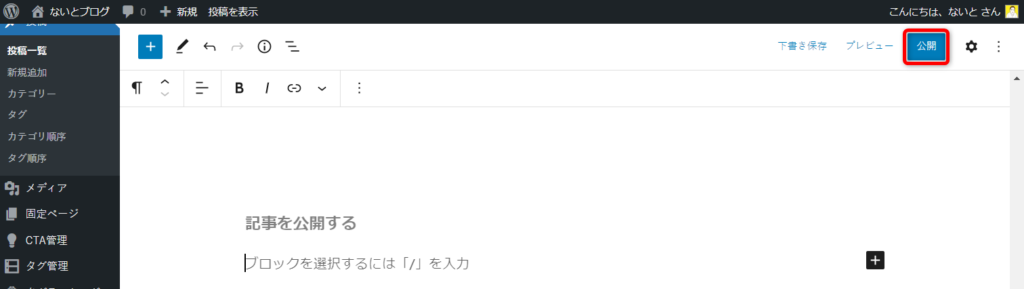
記事を公開する
お疲れさまでした。
記事を公開するには、上部の「公開」をクリックするだけです。これで、あなたの記事が誰でも見れるようになりました。多くの方に読まれますように!

この記事はWordPressで【THR THOR(ザ・トール)】と言うテーマを使用しています。